Overview
Joint Academy is a Swedish healthcare provider that specializes in digital physiotherapy services for patients with chronic joint pain.
During my time at Joint Academy, I worked on two separate design systems: one for end users/patients and the other for the medical professional app used to administer care. The patient-facing system already existed when I started, and I helped refine it in combination with a tool change from Sketch to Figma. However, my focus was mainly on the professional-facing system, dubbed the „Clinicians Core“ system or CC for short.
Process
Building the design system for the Pro App was different from building a typical design system. Instead of being its own project, building it happened continuously while developing features. At the time, there were no design files for the current state of the Pro App. So, building out the pattern library had the additional benefit of remedying that.
I started by setting goals for building this system:
- Establishing and formalizing UI patterns for the clinicians‘ app.
- Preparing for the expansion and internationalization of the product.
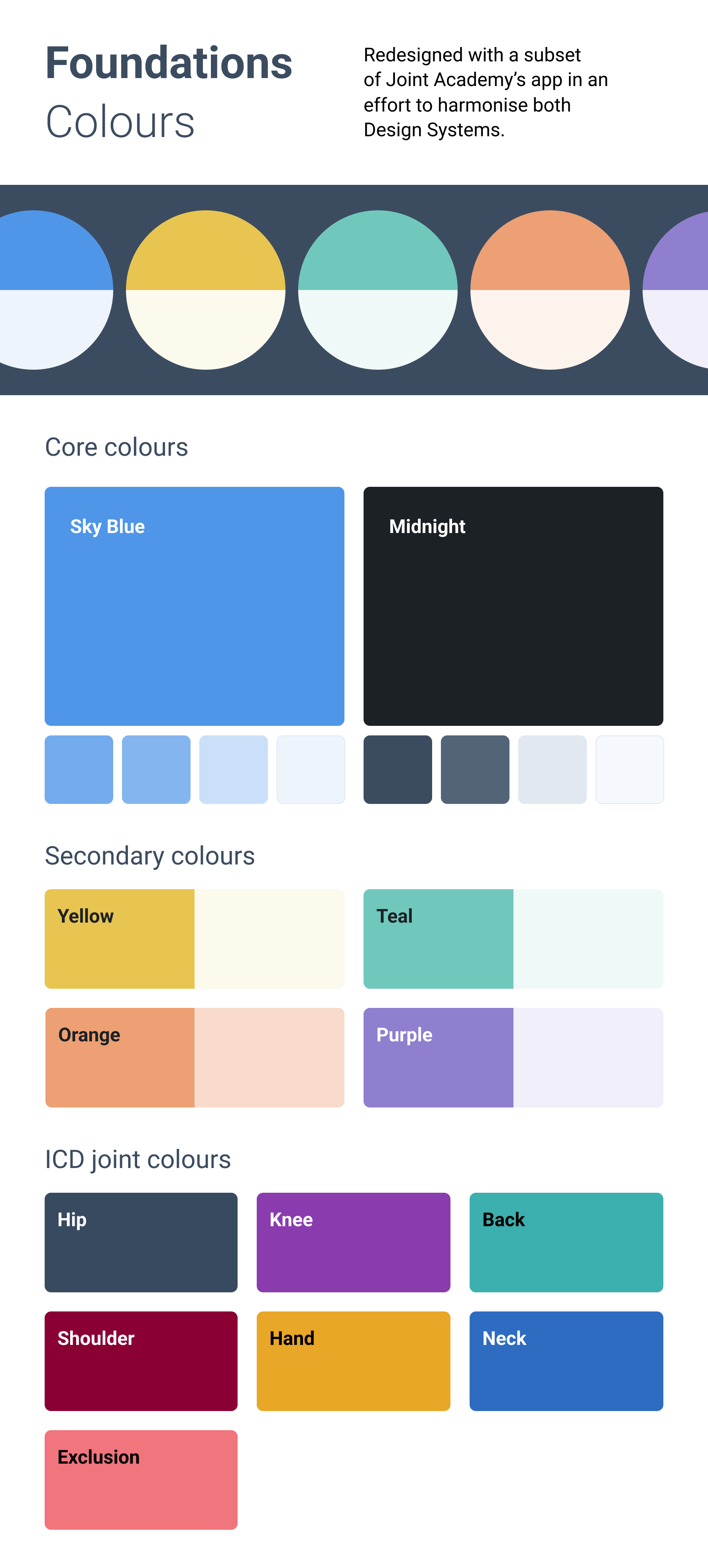
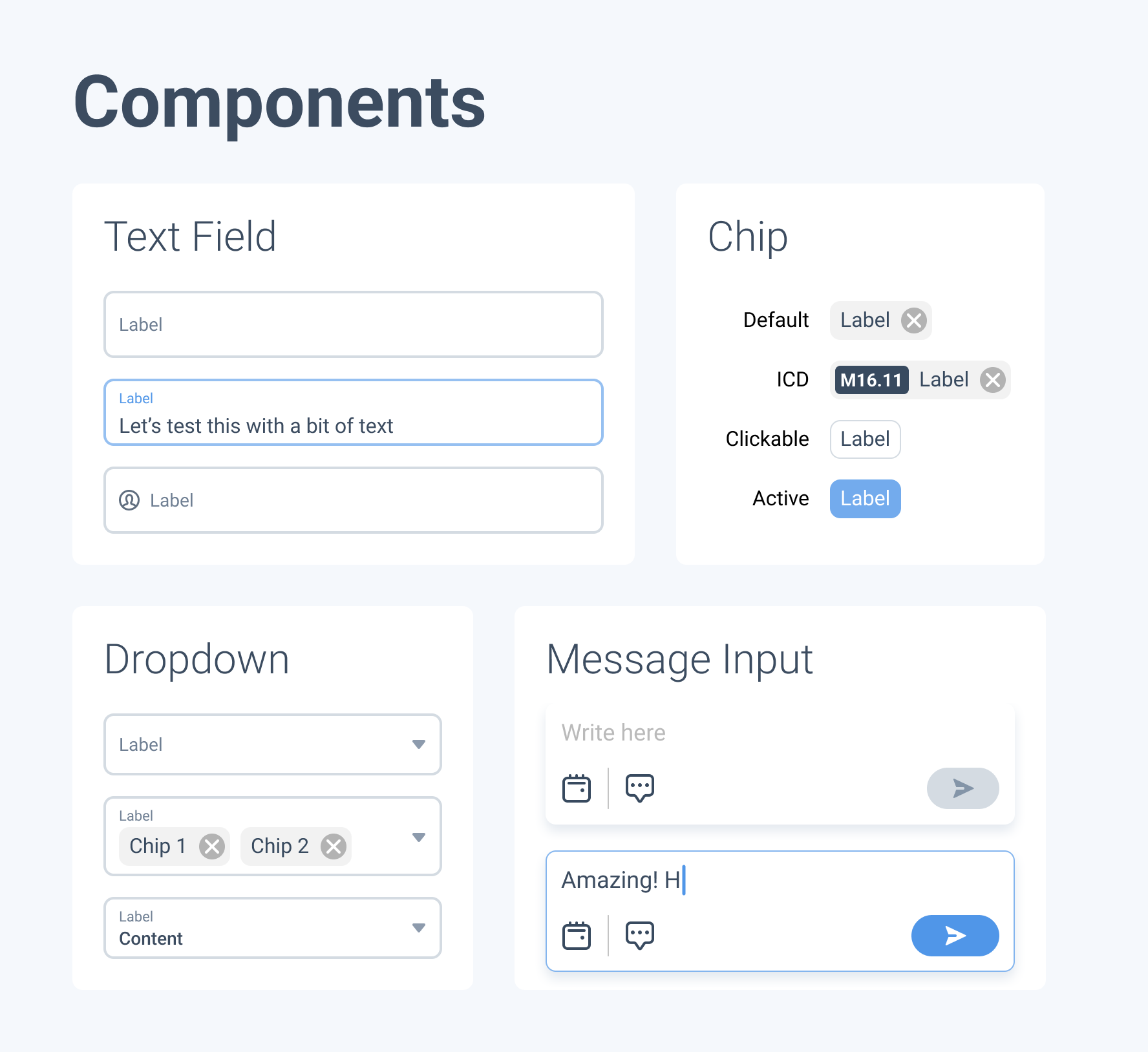
I used Atomic Design principles to set the structure of the design system and then built components on an as-needed basis. One of the first bigger features was an overhaul of medical notes, which meant that buttons, text inputs, and selection controls were some of the first things I worked on.
Implementation and Adoption
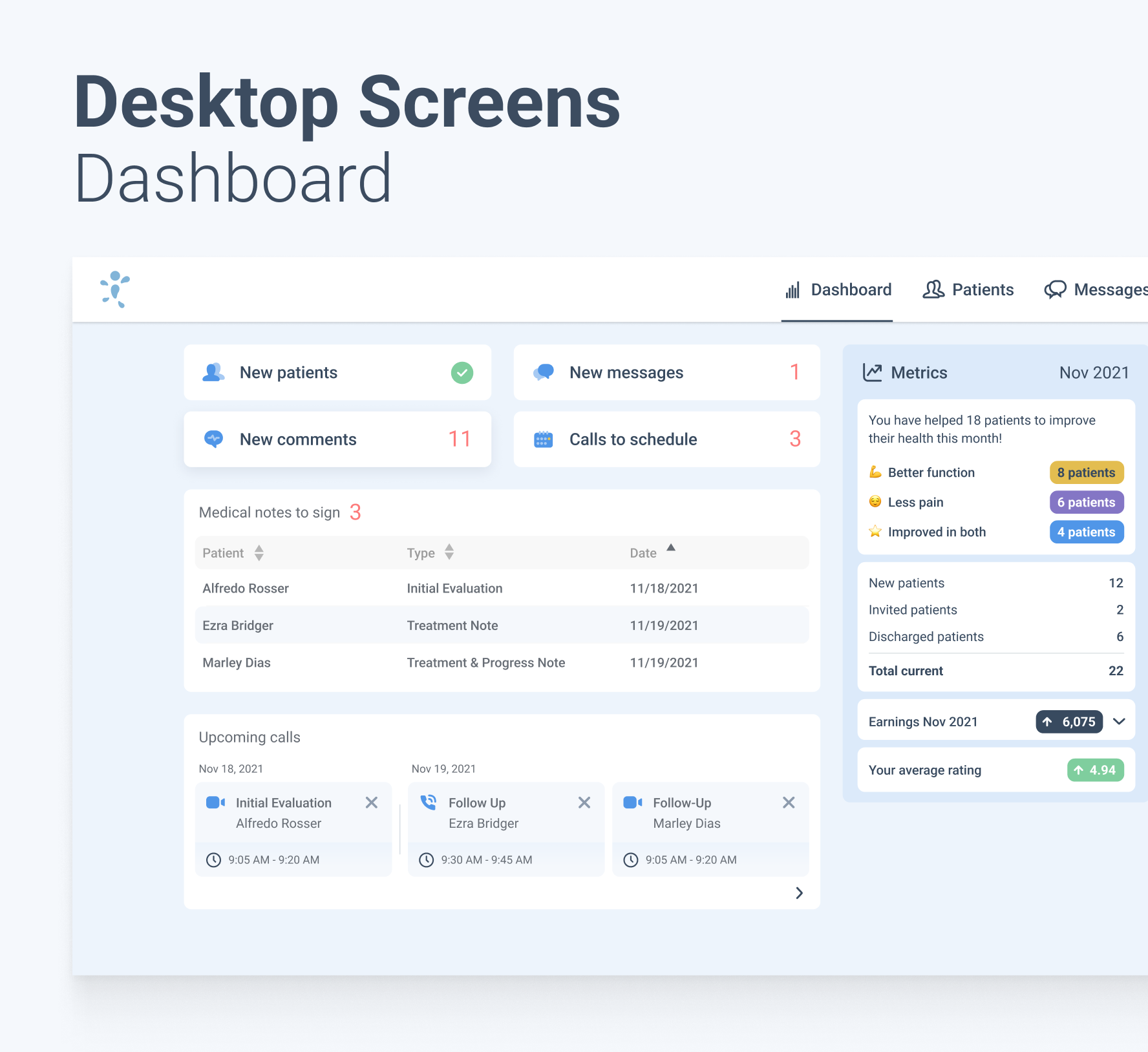
Implementation followed a similar workflow. Components were built and changed on an as-needed basis during feature development. This meant that the Pro App and its codebase, in particular, were in a transitional state for most of my tenure.
A big challenge was that changing and implementing components one at a time meant inconsistencies in behavior sometimes between old and new elements. This was noticeable in drop-downs, for example. These inconsistencies were documented and cleaned up as soon as possible.
Steps were taken to document the state of implementation in Storybook, but due to restructuring at the company, this did not come to fruition.
Outcomes and Impact
I am glad I decided to start building a design system for the Pro App. Although I was not quite done with it (even though a design system is technically never done), it set the foundation for future development and provided a much-needed starting point and guidance for other designers at Joint Academy working in this part of the service. It improved consistency and design quality while also freeing up time to focus on interaction and medical quality.
Reflection and Lessons Learned
This design system started with a grassroots approach because I needed the foundation to work effectively in the Pro App. Although I did not find it ideal to work on a first implementation while doing feature development, it made me even more aware that a design system is a living thing that needs to be revised and tweaked constantly. This way of working made it easier to involve developers and meant that with adding features, both the design system and the codebase got closer to a full design system. This approach was also way easier to sell to Product Management as no resources were fully pulled away from feature development.
 MENU
MENU